Im Anleitungsbereich finden Sie alle Handzettel, Benutzerhandbücher und Dokumentationen zum Dienst.
OpenCms auf einen Blick
Vor dem ersten Einloggen mit ihrem ac-Account ins OpenCMS, wird vom OpenCMS Account-Manager ihres Institutes oder ihrer Einrichtung für sie der Zugriff eingerichtet. Eine Anleitung dazu gibt es auf der Seite Zugriffsberechtigung für Accounts.
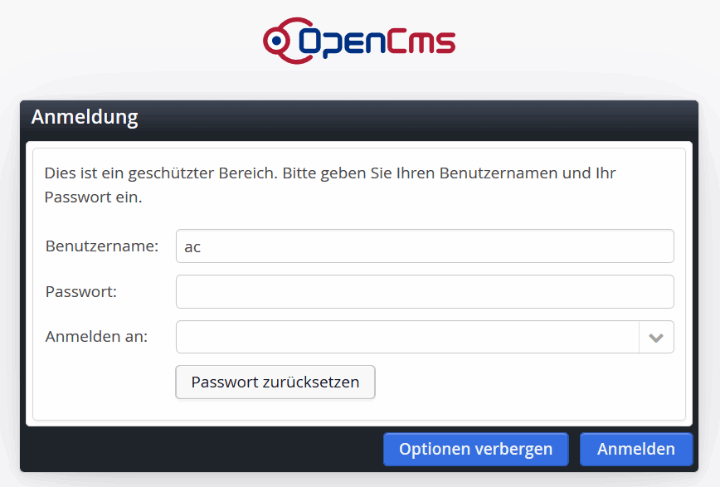
Login-Adresse
Um sich in OpenCms anzumelden, rufen Sie in Ihrem Browser folgende URL auf:
https://www.tik.uni-stuttgart.de/system/login/
Die Organisationseinheit (OU)
Im Login-Dialog tragen Sie Ihre Zugangsdaten an, als Benutzername ihren ac-Account.
Durch den Klick auf den Button „Optionen“ müssen sie die Organisationseinheit auswählen. Dann erscheint eine Liste der Organisationseinheiten und ein zusätzliches Eingabefeld „Anmelden an: (Organisationseinheit suchen)“, dieses Eingabefeld dient auch als Suchfeld für die OU-Liste. Markieren Sie abschließend Ihre OU in der Liste durch einfachen Klick.
Login-Seite mit OU speichern
Tipp: Speichern Sie die Login-Seite mit Ihrer Organisationseinheit voreingestellt in den Favoriten. Hängen Sie dazu einfach Ihr OU-Kürzel an die Login-URL an, z.B. https://www.tik.uni-stuttgart.de/system/login/fak11_ixy/
Inhaltliche Arbeit findet direkt im „Frontend“ statt, dem Seiten-Editor. Mit dem Seiten-Editor können Sie alle Containerseiten und Detailseiten aufrufen. Alle Elemente der Seite, die Sie bearbeiten oder konfigurieren können, haben einen Bearbeitungspunkt.
Info: Die Elemente sind nicht auf den Seiten gespeichert, sondern liegen nach Typen sortiert in einem Verzeichnis /.content/ Ihres Webauftritts.
- Containerseiten
-
Die meisten Seiten sind Containerseiten. Sie haben verschiedene Layoutzeilen, in denen Seitenelemente platziert sind.
- Detailseiten
-
Elemente vom Typ Mitarbeiter, News, Veranstaltung, Presseinfo, Studiengang-Information bilden Detailseiten. Sie haben ein vordefiniertes Datenschema, das auf der Detailseite in Containerseiten-Optik ausgegeben wird. Es gibt nur einen Bearbeitungspunkt an der Introbox.
Inline-Editing steigert die Benutzerfreundlichkeit beim Editieren von Webseiten. Das Feature im Seiten-Editor ermöglicht es Redakteurinnen und Redakteuren, Inhalte direkt an Ort und Stelle zu ändern. Wenn der Cursor über einen Text fährt, der Inline editierbar ist, erscheint der Editierstift. Durch einen einfachen Klick wird der Editiermodus gestartet. Zum Speichern und Beenden klicken Sie neben die Fläche oder auf das Speichern-Symbol in der Werkzeugleiste oben.
Tipp: Mit einem Klick auf der rechten Seite des Fensters auf das Stiftsymbol (unterhalb vom Anker) 
Mit dem Sitemap-Editor legen Sie neue Seiten an, benennen Seiten um oder verschieben Ihre Navigationsstruktur. Der Sitemap-Editor bietet auch ein Werkzeug, um Ihre Containerseiten der verschiedenen Sprachbäume zu verknüpfen.
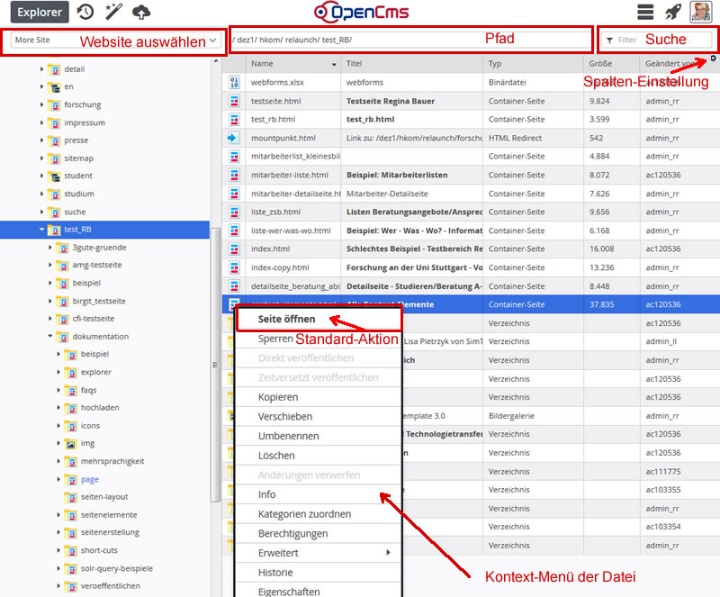
Für die Arbeit an Dateien steht die Explorer-Ansicht zur Verfügung. Der OpenCms-Explorer ermöglicht z.B.
- das Hochladen von Dateien per Drag & Drop von Ihrem Desktop aus,
- direktes und zeitversetztes Veröffentlichen mehrerer Dateien auf einmal,
- das Umsortieren von Bildern und Dokumenten in entsprechende Galerieordner,
- das Setzen von Gültigkeiten per Sammeloperationen,
- das Setzen von Berechitigungen,
- das Umbenennen von einzelnen Ordnern.
Nützliches
Redakteure sollten nur über den Seiteneditor und den Sitemap-Editor die Internetseiten verwalten.
Rakete - Schnellstart/Launchpad
Das Symbol der Rakete (Schnellstart)  ermöglicht einen direkten Zugriff auf andere Funktionen. Über das Identicon (Nutzerinfo) können Sie auf Ihre Benutzerdaten zugreifen und ihre OpenCms-Sitzung sicher beenden.
ermöglicht einen direkten Zugriff auf andere Funktionen. Über das Identicon (Nutzerinfo) können Sie auf Ihre Benutzerdaten zugreifen und ihre OpenCms-Sitzung sicher beenden.
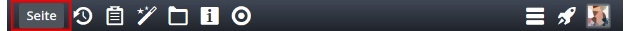
Die Werkzeugleiste ist kontextbezogen
Die OpenCms - Werkzeugleiste (Menüleiste) befindet sich stets oberhalb der jeweiligen Anwendung des OpenCms - Workplace. Je nach Anwendung (App) bietet diese Werkzeugleiste die passenden Funktionen.



Verfügbare Seitenelemente A–Z
| Titel | Beschreibung |
|---|---|
| Bild | Einzelnes Bild für alle Layout-Container (auch für die volle Breite). |
| Bild, Video, Linkliste in Ausreißer | Flexblock, Linkliste, Bild- oder Video-Element im Ausreißer platzieren |
| Dateiliste | Eine Dateiliste für vielseitige Abfrage- und Ausgabemöglichkeiten (Linkliste, Kacheln, filterbare Tabelle). |
| FAQs | Eine Frage-Antwort-Liste, die alle Frage-Antwort-Paare in einer Datei speichert. |
| Flexible Textblöcke | Der flexible Typ für Texte, Bilder, Videos und Links, in Fließtext, Akkordeon, Reitern oder als kleiner Slider ausgegeben Alternativnamen: Flexblocks, Flexbox |
| Formular | Mit dem Formular können Sie Kontaktformulare oder kleine Umfragen erstellen oder Anmeldungen zu Veranstaltungen ermöglichen. |
| Forschungsprojekt | Das „Forschungsprojekt“-Element ist eine Schnittstelle, die Projektinformationen aus dem Forschungsinformationssystem (FIS) zieht. |
| Fotostrecke | Mehrere Bilder werden neben- und untereinander als kleine Vorschaubilder angezeigt. Alternativname: Galerie |
| Fußzeile | Einmal pro Webseite; definiert Social-Media- und weitere Links. |
| Glossar | Begriffe werden alphabetisch sortiert und mit einem Index voran ausgegeben. |
| Icon-Box | Ausreißer-Element für Links; Icon (Download, PDF, Word, PPT, Facebook, Ausrufezeichen etc.) und Hintergrundfarbe auswählbar. |
| Intro-Box | Hellblauer Einstiegsbereich als erstes Seitenelement jeder Seite mit Überschrift und Vorspann. Varianten mit Bild oder Link möglich. |
| Kontakt-Box | Letztes Seitenelement jeder Seite mit einem, zwei oder drei Kontakten. Zeigt entweder Personen (ausgegeben aus Mitarbeiter-Typ) oder Orte, Stellen, Institutionen (händisch eingegeben). |
| Kopfzeile und Breadcrumb | Einmal pro Webseite; definiert Einstellungen pro Webseite (z.B. Zielgruppen in Navigation). |
| Layout-Zeilen | Die vier vordefinierten Layoutzeilen stehen als Container für Ihre Seitenelemente zur Verfügung. Öffnen Sie die Auswahl im Zauberstab unter „Typen“ mit dem Lupen-Symbol bei „Layout-Zeile“. |
| Lehrveranstaltungs-Liste | Importieren Sie Lehrveranstaltungsdaten aus C@MPUS auf Ihre Webseiten. Das Element „Lehrveranstaltung“ ist eine Schnittstelle, die in C@MPUS eingegebene Inhalte zieht. |
| Linkgruppen | Linkgruppen sind mehrere Linklisten oder Blöcke, die mit unterschiedlichen Bildvarianten ausgegeben werden können. |
| Linklisten und Inhaltsverzeichnis | Darstellen eines oder mehrerer Links untereinander, verschiedene Ausgabevarianten |
| Login | Passwortgeschützte Seiten und Bereiche benötigen ein Login-Element, das Sie konfigurieren und separat platzieren können. |
| Logo-Box | Darstellungsmöglichkeit für Sublogos, z.B. von Einrichtungen, Instituten. |
| Mitarbeiter*in | Für Kontaktdaten, Publikationen, Lebenslauf von Uni-Beschäftigten – Grundlage für Ausgabe in Kontaktbox und Mitarbeiter*innen-Listen. |
| Mitarbeiter*innen-Liste | Darstellung aller Beschäftigten eines Bereichs, auf Desktop tabellarisch, auf kleineren Endgeräten als Kachel. |
| News | Für kurze und umfangreiche Neuigkeiten mit Überschrift, Inhalt, Bildern, Autor*in, Link, Daten und Kontakt. Auch Ausgabe als Preis/Auszeichnung und Presseinformation möglich. |
| Newsstream | Darstellen von mehreren News, Veranstaltungen, Containerseiten, Presseinfos, Social-Media oder Videos in einer Liste mit Filter- und Archivfunktionen. |
| Premium Links | Zwei oder vier besondere Links, die je mit Bild und Linktext in zwei großen Kreisen dargestellt werden. |
| Publikationsliste | Zeigt Publikationseintrage, die in PUMA verwaltet sind, an. |
| Slider | Slideshow mit bis zu 10 Bildern und Überschriften und Links (nur für Startseiten). |
| Social Media | Für Social-Media-Inhalte, die im News-Stream angezeigt werden sollen. |
| Studiengang-Informationen (SI) | Datenstruktur für Studieninteressierte Master und Studierende Bachelor und Master – nur für Studiengang-Management und WWW-Studiengangverantwortliche |
| Sub-Schema Datenquelle | Elementsteuerung für alle dynamischen Listentypen (Mitarbeiterliste, Newsstream, Dateiliste, Fotostrecke) |
| Suche | Ein Suchfeld für die interne Suche über Uni-Webseiten und mögliche Einschränkungen des Suchraums können Sie konfigurieren. |
| Teilen-Buttons | Share-Buttons zum Teilen von Inhalten in Social-Media-Kanälen und per E-Mail: Animieren Sie Ihre Besucherinnen und Besucher, Nachrichten über Facebook, Twitter, LinkedIn oder Xing einfach zu verbreiten. |
| UniMaps | Ein Lageplan, der mit einer Adresse, mit Koordinaten oder einer Gebäude-ID zentriert wird. Parameter definieren zudem die initiale Zoom-Stufe und ob die Karte dynamisch oder statisch sein soll. |
| Veranstaltung | Für Veranstaltungen mit Angaben zu Ort, Zeit, Veranstalter, Teilnahmebedingungen, Anmeldungen und mehr. |
| Video | Zum Einbetten von YouTube-, Vimeo- oder direkt im OpenCms angelegten Videos. |
| Zielgruppen-Einstiege | Bis zu 12 Zielgruppen kompakt und repräsentativ von einer Startseite aus verlinken. Jeder Zielgruppe wird ein vorgefertigtes Icon zugeordnet. |
| Zitate | Prägnante Darstellung für kurze, wichtige Aussagen, bestehend aus Zitat-Text, Autor und ggf. Medium. |
| Übersichts-Element (Teaser) | In der Standard-Ausgabe Pflicht für Knotenseiten, die Unterebene in der Navigation haben; zeigt automatisch Titel und Vorspann aller Seiten der darunterliegenden Ebene an. Bietet mit der Bildkachel-Variante eine flexible dynamische grafische Auflistung. |